Blog
Kullanıcı deneyimi alanına Türkçe nitelikli katkı sağlamak için düzenli yazılarla zengin bir blog içeriği sunmak istiyoruz.
"Evrensel Kullanılabilirlik ve Tasarım" İle İlgili Sormaya Çekindiğiniz Beş Soru – II
2- Ne çok farklı kullanıcı varmış. Bu çeşitliliği dikkate alarak tasarım yapsam sorun çözülür mü?
Size güzel bir haberim var; çeşitlilik sadece kullanıcılarda değil teknolojide de devam ediyor. Etrafınıza şöyle bir baktığınızda çevrenizdeki insanların farklı işletim sistemlerine sahip, birbirinden farklı girdi araçları olan, standart ya da destek teknolojilerini kullandığını göreceksiniz. Konu evrensel kullanılabilirlik olduğunda mevcut teknolojik bilgiyle ne kadar farklı araç geliştirildiğini inanın ben de tahmin edemiyorum. Her kullanıcı grubunun ihtiyacı farklılaştığından ve günlük yaşamı kolaylaştırmaktan karmaşık işlemleri yapabilmeye kadar birçok sorunu çözmek için geliştirilmiş binlerce araç var. Bu yazıda hepsine değinmeyeceğiz elbette. Ama bahsetmezsek eksik bırakmış olacağımız önemli destek teknolojilerine bir göz atmakta fayda var.
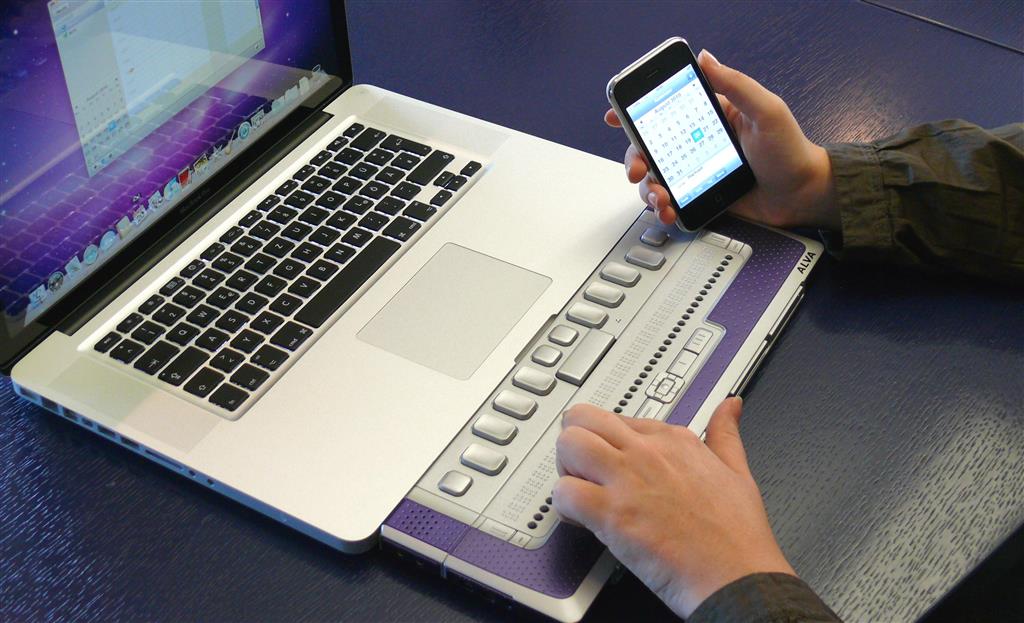
Özellikle engellilerin birçok destek teknolojisi kullandığından bahsetmiştim. Bunların başında elbette ekran okuyucular geliyor. Dijital ortamda yer alan tüm yapısal ve görsel elemanları sesle kullanıcıya aktaran bu yazılımlar ancak ortamlar uygun hazırlanmışsa etkin bir şekilde kullanılabiliyor. Bilgisayar ve mobil cihazların işletim sistemlerinin sunduğu seçeneklerle birlikte bunların dışındaki firmalarca geliştirilmiş uygulamalar da görme engelliler arasında oldukça yaygın. Bir başka teknolojik araç da yenilenebilir Braille terminalleri. Sayfa üzerindeki metni Braille alfabesinde kodlayarak mekanik ortama aktaran bu klavye benzeri araç yardımıyla körler, metin içeriklerini okuyabiliyorlar. Mobil cihaz kullanımında da tahmininizin aksine dokunmatik cihazlar bu gruptaki engelli kullanıcılar arasında oldukça popüler. Hayatında ilk kez dokunmatik cep telefonu ve tablet kullanan körlerle yaptığımız çalışmanın sonrasında gördük ki bu kullanıcılar mevcut cep telefonları yerine dokunmatik cihazları tercih ediyorlar. Sadece donanım değil yazılımlarla da destekleniyor bu cihazlar. Örneğin Georgia Tech üniversitesinden bir grup araştırmacının geliştirdiği dokunmatik Braille uygulamasıyla benden daha hızlı mesaj yazabildiklerini gördüm.

Devinim bozuklukları olan kullanıcılar için geliştirilen, gözle ya da artık sadece düşünerek kontrol edilebilen girdi araçları mümkün. Giyilebilir teknolojiler olarak adlandırdığımız bu grup içinde ağız çubuklarından eldivenlere, şapkalardan sadece dil hareketini algılayan sensörlere kadar oldukça zihin açıcı araçlar mevcut. Hatta hepimizin yaygınlaşmasını merakla beklediği Google Glass için bile engelli kullanıcılara yönelik uygulamalar şimdiden geliştiriliyor.
Çocuklar ve öğrenme becerisi sorunları yaşayanlar için özellikle tablet cihazlarla eğitim olanaklarının sınırları zorlanıyor. Motor becerilerini geliştirmek için kendi oluşturdukları tasarımları üç boyutlu yazıcılardan çıktı alarak oyunlar oynuyorlar.
Evet, teknolojik olanaklar sonsuz görünüyor. Ama bu olanakların yaygınlaşması ve toplumun tamamınca bilinmesi zaman alacak gibi görünüyor. O yüzden size tavsiyem ürün ya da hizmetlerinizi, kullanıcıları belirli bir tür teknolojiyi kullanma zorunluluğu içinde bırakmadan basit ve herkes tarafından kullanılabilecek şekilde geliştirmeniz.
3- İyice kafam karıştı, yok mu bu işin bir standardı?
Elbette var. Özellikle web sitelerinin erişilebilirliğini geliştirmeye ve standartları belirlemeye yönelik oluşturulmuş olan bir rehber kurallar seti mevcut. World Wide Web Consortium (W3C) kapsamında çalışan “Web Erişilebilirlik İnisiyatifi” (Web Accessibility Initiative) tarafından oluşturulan “Web İçeriği Erişilebilirlik Rehber Kuralları 2.0” (WİERK 2.0) bu konuda dünyada kabul gören bir rehber. Rehberin Türkçe çevirisini “tekil.gsu.edu.tr” sitesindeki erişilebilirlik atölyesi sonuç raporunda bulabilirsiniz. Elbette rehberin tamamını burada anlatmayacağım ancak vakti kısıtlı olan okur için kısa bir açıklama yapmayı da gerekli görüyorum. WİERK 2.0 belgesi aşağıdaki temel üzerine kurulmuştur;
- Prensipler: Web erişilebilirliğinin temelinde dört prensip vardır: Algılanabilir, İşletilebilir, Anlaşılabilir ve Sağlam.
- Rehber Kurallar: Prensiplerin altında rehber kurallar yer almaktadır. 12 rehber kural, geliştiricilerin içeriklerini farklı özürlere sahip kullanıcılar için daha erişilebilir kılmalarını sağlamaya yönelik temel hedefleri sunmaktadır. Rehber kurallar test edilebilir değildir fakat geliştiricilerin başarı kriterlerini anlamalarını ve teknikleri daha iyi uygulamalarını sağlayacak çerçeveyi ve hedefler bütününü sunmaktadır.
- Başarı Kriterleri: Her rehber kural için tasarım özelleştirmesi, satın alma, yasal düzenleme ve sözleşme gibi gereklilik ve uyumluluk testlerine ihtiyaç duyulan yerlerde WİERK 2.0’ın kullanılmasını sağlamak üzere test edilebilir başarı kriterleri hazırlanmıştır. Farklı kullanıcıların ve farklı grupların ihtiyaçlarını karşılamak için üç uyumluluk seviyesi tanımlanmıştır: A (en düşük), AA ve AAA (en yüksek).
- Yeterli ve İstişari Teknikler: WİERK 2.0 belgesi içindeki her rehber kural ve başarı kriteri için çalışma grubu büyük bir çeşitlilikte teknikler geliştirmiştir. Teknikler bilgilendirici olup iki kategoriye ayrılmaktadır: Başarı kriterlerini karşılamak için yeterli olanlar ve istişari olanlar. İstişari teknikler başarı kriterlerinin gereksinimlerinin ötesine geçmekte ve geliştiricilerin rehber kurallara daha iyi yönelmesine olanak tanımaktadır. Bazı istişari teknikler, test edilebilir başarı kriterlerinin kapsamadığı erişilebilirlik engellerine işaret etmektedir.
Bahsettiğimiz kullanıcı çeşitliliği içinde özellikle engellilere yönelik hazırlanmış olan bu kılavuzun önerdiği kurallar uygulandığında görülecektir ki sadece dezavantajlı grupların değil sıradan kullanıcıların da kullanılabilirlik problemlerinin çoğu çözülmektedir. Aşağıdaki rehber kurallara bir göz attığınızda bana hak vereceksiniz.
WİERK 2.0 Rehber Kuralları
1. Metin Alternatifleri: Metin-dışı her içerik için metin alternatifleri sunun. Böylelikle bu içerik, insanların ihtiyaç duyduğu Braille, konuşma, semboller ve daha basit bir dil gibi biçimlere çevrilebilir.
2. Zamana Dayalı Medya: Zamana dayalı medya için alternatifler sunun.
3. Uyarlanabilir: Bilgi ve yapı kaybetmeden (örneğin daha basit yerleşim planı gibi) farklı yollarla sunulabilen içerik yaratın.
4. Ayırt edilebilir: Ön planı arka plandan ayırmayı da içerecek şekilde, kullanıcıların içeriği görmesini ve duymasını kolaylaştırın.
5. Klavye ile Erişilebilir: Tüm işlevselliğe bir klavyeden erişilebilmesini sağlayın.
6. Yeterli Zaman: İçeriği okumak ve kullanmak için kullanıcılara yeterli zaman sağlayın.
7. Krizler (Nöbetler): İçeriği krizlere yol açacağı bilinen şekilde tasarlamayın.
8. Dolaşıma Uygun: Kullanıcılar için dolaşıma girmelerine, içerik bulmalarına ve nerede olduklarını belirlemelerine yardımcı olacak yollar sağlayın.
9. Okunabilir: Metin içeriğini okunabilir ve anlaşılabilir yapın.
10. Önceden Sezilebilir: Web sayfalarının önceden sezilebilir şekilde görünmesini ve işletilmesini sağlayın.
11. Girdi Desteği: Kullanıcıların hatalardan kaçınabilmelerine ve hataları düzeltmelerine yardım edin.
12. Uyumluluk (compatible): Destek teknolojilerini de içeren mevcut ve geleceğe yönelik kullanıcı aracılarıyla uyumluluğu sağlayın.

4- Bu kurallara uyduğumu düşünüyorum. Peki, geliştirdiğim sistemin ne kadar erişilebilir olduğunu nasıl anlarım?
Sanırım artık hepimiz bu kuralların tüm kullanıcılara fayda sağlayacağı konusunda hemfikiriz. Elbette kuralların detaylı açıklamaları ve alt maddeleri ilgili kılavuzda mevcut. Ayrıca yine kılavuzun eklerinde mutlaka başvurulması gereken ek rehberler var. Konuyla ilgili uzmanlık seviyesinde bilgilenmek istemiyorsanız ya da hızlı bir çözüm arıyorsanız mevcut “Erişilebilirlik Değerlendirme Araçlarından” birini kullanmayı düşünebilirsiniz.
WİERK 2.0 temel alınarak bir çok geliştirme ve test aracı oluşturulmuştur. Bu araçların tamamının bir listesine W3C sitesinden ulaşılabilir. Yine uzun bir listeyle karşı karşıya kaldığınız için kendinizi kötü hissetmeyin. Bu araçlardan iki veya üçünü hızla kullanarak sitenizin erişilebilirlik problemlerinin tamamına yakınını tespit edebilirsiniz.
Peki, hangilerini kullanacaksınız? W3C tarafından önerilen bu araçların tamamını kullanmakta sakınca yok ama bir öneride bulunmam gerekirse “A-Checker” ve “Wave” online platformlarının yanı sıra eski olmakla birlikte “Fujitsu Web Accessibility Inspector” aracını tavsiye ederim. Bu iki aracı kullanarak listelenmiş ya da web sitenizin arayüzü üzerinde işaretlenmiş olarak olası hataları ya da eksikleri görmeniz mümkün.
Eğer bu araçları kullanırsanız göreceksiniz ki hatalarınızın birçoğu tekrarlanan eksikler ve yanlışlardan oluşmakta. Bu da size geliştirme aşamasında yanlış ya da eksik kurgulanmış bir altyapıya sahip olduğunuzu gösterir. Ne var ki bir sistemi çalışır haldeyken düzeltmeye çalışmak baştan düzgün yapmaktan daha zahmetli. O nedenle size önerim, herhangi bir sistem geliştirme aşamasındayken kullanıcı testleri ya da uzman değerlendirmelerinden faydalanarak olası hataları önceden önlemeniz olacaktır.
Kullanıcı testleri, hedef kitle içinden belirlenen kullanıcılarla, geliştirmenin farklı aşamalarında testler yapmayı gerektiriyor. Henüz proje, fikir aşamasındayken başlanabilecek bu testler; fikir, geliştirme, tasarım ve uygulama aşamalarında gerçekleştirilebilir. Yine mevcut çalışan sistemler de benzer bir yöntemle analiz edilip iyileştirilebilir. Üstelik diğer araştırma tekniklerinden farklı olarak sınırlı sayıda kullanıcı ile yapılacak testler hatalarınızın %95 varan oranlarda tespitini mümkün kılmaktadır.
Bir başka yöntem de “uzman değerlendirme”dir. Bu yöntemde konunun uzmanları gerek yukarıda belirtilen rehber kurallar ve araçları gerekse diğer yardımcı teknolojileri kullanarak sistemi baştan sona inceler ve çözüm önerileriyle birlikte eksik ve hataları raporlar. Bu aşamada sistem farklı işletim sistemleri, ekranlar ve tarayıcılarda da denenerek teknolojik çeşitliliği desteklenmektedir.
Ürün ve hizmetlerinizi mobil cihazlar için geliştiriyorsanız merak etmeyin W3C’nin bu konuda da söyleyecekleri var. Bu kez rehber kurallar değil ama “iyi uygulamalar” kılavuzu türünden bir dokümanla yardıma koşuyor ve “Mobile Web Best Practices 1.0”ı sunuyor. Rehber kuralların aksine bu dokümanı anlamak için web altyapısı ve kodlamaya dair bilgi sahibi olmak gerekiyor.
Standart geliştiren ya da öneren tek bir kurum yok elbette. İşletim sistemi geliştiren firmalar ya da içerik ve uygulama geliştiren kurumlar da rehber kurallar yayınlamakta. Buna son örneklerden biri BBC. Kendi birimleri ve hizmet aldıkları kurumlar için geliştirdikleri bir “Mobil Erişilebilirlik Rehber Kuralları” seti hazırlayan BBC (www.bbc.co.uk/guidelines/futuremedia/accessibility), yapılması zorunlu olanlar ve yapılmaması gerekenler konusunda sektördeki birçok geliştiriciye ve kuruma öncülük etmektedir.
“Evrensel Kullanılabilirlik ve Tasarım” ile ilgili sormaya çekindiğiniz beş sorunun dördünü sordum ve cevaplarını vermeye çalıştım. Kalan son soru, yazının son bölümünde yer alacak, yakında…
Özgürol Öztürk
